Came to me in a dream
I guess when you do something you love day in day out it’s bound to end up in your dreams, which is where this idea came from. In the dream I saw a tiled 3d flipping background with a png header with some transparent parts that made it possible to see through to the background.
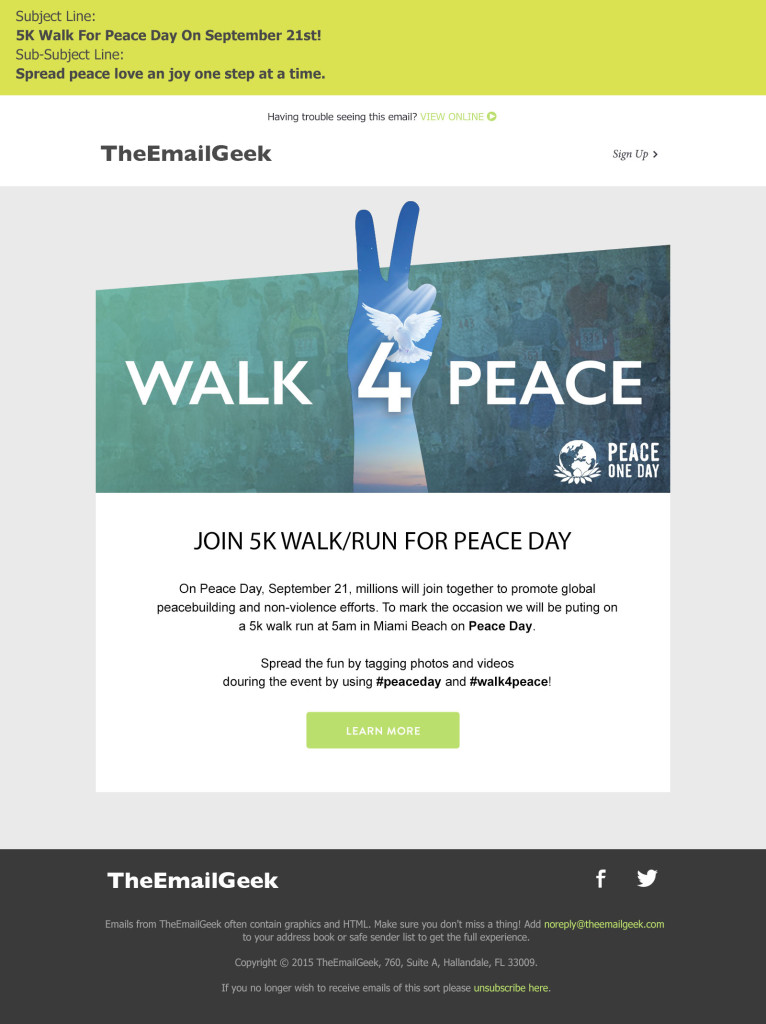
So now let’s try it but fist lets take a look at the email we will build for this tutorial, also I will not go into the full coding of the email but focus more on the background animation set up and code.
The Design
With Peace Day around the corner I came up with the idea of a 5k walk and run for peace.
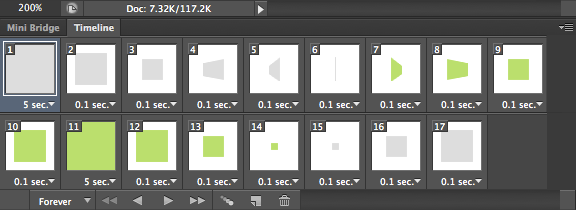
The animation timeline in photoshop

I have a 5sec delay on the frames that are full canvas and the others a 0.1 delay.
Exported gif
Code
<!-- START BODY SECTION-->
<tr>
<td valign="top" align="center" background="http://www.theemailgeek.com/email-images/walk4peace/changingBg.gif" bgcolor="#FFFFFF" style="background-color:#FFFFFF; ">
<!--[if gte mso 9]>
<v:rect xmlns:v="urn:schemas-microsoft-com:vml" fill="true" stroke="false" style="mso-width-percent:1000;">
<v:fill type="tile" src="http://www.theemailgeek.com/email-images/walk4peace/changingBg.gif" color="#FFFFFF" />
<![endif]-->
<table width="100%" height="20" border="0" cellspacing="0" cellpadding="0">
In the code above we start the body section of the email, the png image, copy and CTA will be held in this section in the td we use the background attribute and enter the full url path to the changingBg.gif on the files server in the td we set the background to white.
next we use microsoft’s conditional comments <!--[if gte mso 9]> <![endif]--> here we are saying if greater-than or equal to Outlook 2000 – Version 9 do the following. Outlook versions list.
inside conditional statment we use microsoft’s Vector Markup Language (VML) that has been deprecated as of Windows Internet Explorer 9 in favor of SVG, but older email clients still use it. we open a <!v:rect and declare the VML namespace, fill=”true”, stroke=”false” and width style=”mso-width-percent:1000; The number has to be ten times the percentage so mso-width-percent: 1000; is actually 100% or full page width. We then open the fill <!v:fill /> for this we set the type to tile, src to full url path to the changingBg.gif and the background to white the / closes the tag.
</table>
<!--[if gte mso 9]>
</v:rect>
<![endif]-->
</td>
</tr>
<!-- END Body Section-->
Lastly we close the table, open another microsoft’s conditional comments close the v:rect and the rest.
thats it take a look at the outcome video below or download the files to try it for yourself in a future post I will test results in different email clients also take a look at http://www.peaceoneday.org for info on peace day.






WilliamKt
Awesome post.Really thank you! Want more. Rambousek